ロリポップからメールがきました
「常時SSL化は今やサイト運営に必須となっていますが、
Google Chromeでは、7月24日にリリース予定の新バージョン「Chrome68」
からSSLを導入していないページ全てに警告表示されるようになります。」
という内容です

<常時SSL化を促進するメール>
これは、えらいことです
町内のゴミ捨てルールが変わりました、みたいな感じです
「以前のままでいいよ~」というワガママは通用しないようです
SSLとは暗号化通信を行い、不正から守る技術のようです
わからないことも多いのですが
とりあえずやってみます
思いつく作業は
・ドメインの設定(ロリポップ)
・WordPressの設定
・Google AdSense の設定
・Google Search Console の再設定
こんなところでしょうか
ドメインの設定(ロリポップ)
これは無料でできます
(無料(もしくは安価)で無ければ、みんなブチギレですね)
設定方法は
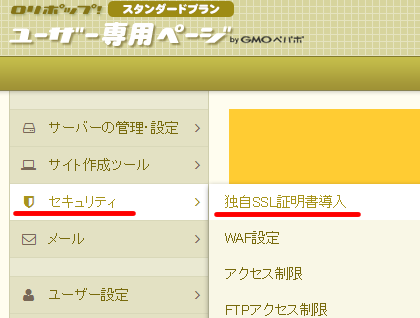
まず ユーザー専用ページに行き、
「セキュリティ」 -> 「独自SSL証明書導入」を選びます

<ロリポップの常時SSL化メニュー>
自分のドメインにチェックをいれて
「独自SSL(無料)を設定する」をクリックするだけです
10分以上待っても「SSL設定作業中」だったので
HPを再表示させると「SSL保護有効」に変わってました
これでたぶん“https”が“http”になったのでしょう
ためしに、自分のブログを“http”と“https”で
開いてみると・・・
あれ? どちらも開くぞ?
ブラウザの配慮なのか、ロリポップ側の仕組みなのか・・・
これでは うまく移行できたのかどうか、わかりませんね
WordPressの設定
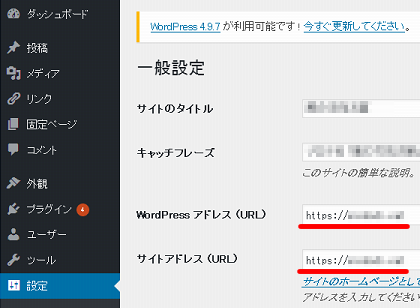
管理ページから 「設定」 -> 「一般」 を選びます

<WordPressアドレス名変更>
ここで2箇所、
自分のURLが http と書かれているので、https にします
サイト内にある“http”を“https”に書き換え
これはSearch Regexというプラグインが便利なので
これをインストール
管理ページから 「プラグイン」 -> 「新規追加」で
Search Regexを探し出し 「今すぐインストール」をクリック
これでSearch Regexのインストールは完了
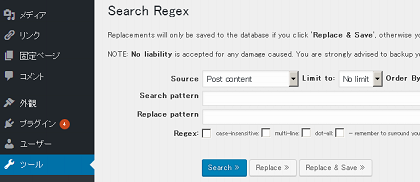
管理ページから 「ツール」-> 「Search Regex」を選びます
(出てなかったら“有効化”になってない可能性があります)

<Search Regexのメニュー画面>
「Search pattern」に “http://サイト名”
「Replace pattern」に “https://サイト名”
これを指定できれば、「Search >>」を押してみましょう
私の場合、画像系が大量に出てきました
今度は、「Replace >>」を押してみましょう
どのように変更されるかわかります
問題なければ、「Replace & Save>>」を押します
これで完了のようです
Google AdSense の設定
これは何もしなくても いいのかも知れません
“http”を指定するところがないのです
サイト名も“www”以降だし、広告コードも“//”以降なので
もともと どちらでも使えるような対応がされていたのかも?
Google Search Console の再設定
これは、グーグルアドセンスを取得するために必要だと
思ったので、設定してました
“ウェブマスター向けガイドライン(品質に関するガイドライン)”
にある、
“Google がページを検出できるよう手助けする”
の中のさらに、
“Google Search Console を使用してサイトマップを送信します”
と書かれていたので登録していました
(真面目にやってたわけです)
真面目でなくても、グーグルに検索しやすくさせるもの
なので、みなさん使ってると思います
これは設定方法は、
前のを削除して、新たに追加する
しかないでしょう
では 削除して、新たに追加です
Search Console に行って、プロパティを削除します
プロパティの追加で“https://サイト名”にします
1. この HTML 確認ファイル (xxx.html)をダウンロードします。
2. 確認ファイルを https://ドメイン名/ にアップロードします。
3. ブラウザで https://xxx.html にアクセスして、
アップロードが正しく行われたことを確認します。
4. 以下の [確認] をクリックします。
と表示されるのでこの通りやってみます
1) は簡単にできますが、
2) はffftpなどのソフトを使うしかないでしょう
うまくいったようなら、3)、4) と続けます
“重要な問題はありませんでした”と表示されたので
これでOKのようです
“サイトマップの送信”もやりましょう
続いて、“サイトマップの送信”ですが、これは面倒です
まず、自分のブログにサイトマップを作るところからです
今度はワードプレス側からの設定です
「Google XML Sitemaps」というプラグインを使ってみましょう
これは自動でサイトマップを更新してくれるので
常に最新が保たれるようです
管理画面(ダッシュボード)から 「プラグイン」 -> 「新規追加」
「Google XML Sitemaps」を探し出してインストール
有効になっていれば「設定」のところに「XML Sitemap」があるはずです
いろいろ設定できるようですが、
「Googleにブログの更新を通知」にチェックが
入っているようなので、標準のままでいいと思います
続いて、Search Console に行きます

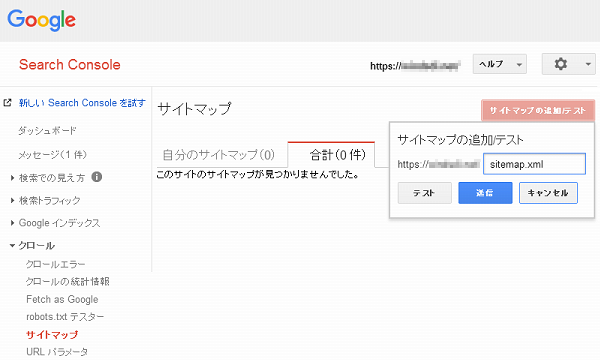
<Search Consoleでサイトマップを指定画面>
「サイトマップの追加/テスト」 に “sitemap.xml” を指定します
テスト/送信 ができればOKのようです
これで 全部設定できたと思います
コメント
はじめまして。
最近「暁の軌跡」をはじめ、自力で分隊レベルをUPするのに疲れてきたため先のストーリーが知りたくて立ち寄っていたのですが、私もロリポなので、こちらの記事を参考にhttps://化をいたしました。
ただ、自身のサイトはクロムでの閲覧時「保護された通信」と出ているのですが、こちらのブログは「!」表示になっており詳細を見ると「完全には保護されていません」と出てるのでご報告させていただきます。
ご報告 ありがとうございます
ブログ主です
まだグーグルクロームを導入してないので
気付いてませんでした
原因を見つけるまで まだ時間がかかると思いますので、
しばらく「!」のままで すみません