みなさん、ブログにh2,h3(h4,h5・・・)を使ってますよね
ブログに個性を持たせるには、
ここのデザインを工夫しない手はないです
私の場合、Simplicityをインストールしてるので、
標準状態で、こんな感じのh2,h3のデザインになってます

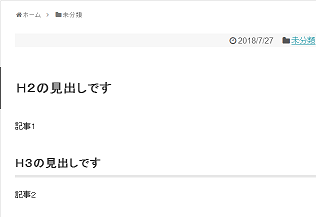
<Simplicity標準の見出し>
これでも十分使えるデザインだと思いますが、
変更したい場合の手順を書いていきます
h2、h3のデザイン変更方法
WordPressの 管理者ページに進みます

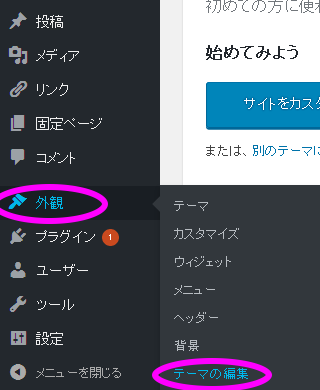
<WordPress テーマの編集>
「外観」 -> 「テーマの編集」 を選びます
「テーマの編集」画面になりますので、
「style.css」の内容を変更していきます

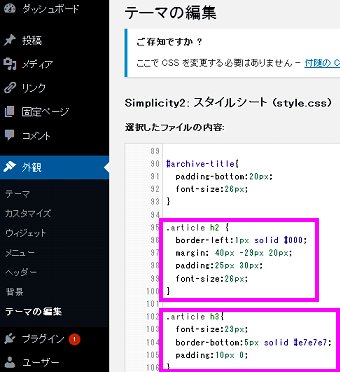
<WordPress style.cssの編集画面>
ここの、“.article h2” と “.article h3”を変更する事で
デザインを変えます
実際に変更を加えてみます
ただし、変更前の状態に戻せなくなる可能性がありますので、
最初の状態をコピペしておくか、
コメント(/* ~ */ に挟む)に しておくほうがよいでしょう
線を太くして 色を変える
こんな風にしてみました

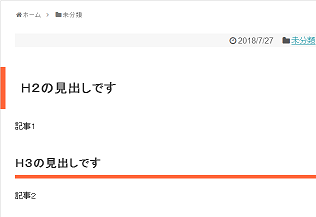
<WordPress 見出しの変更1>
“style.css” の変更点は、黄色いアンダーマーカーです
.article h2 {
border-left: 10px solid #FF6437;
margin: 40px -29px 20px;
padding:25px 30px;
font-size:26px;
}
.article h3{
font-size:23px;
border-bottom:7px solid #FF6437;
padding:10px 0;
}
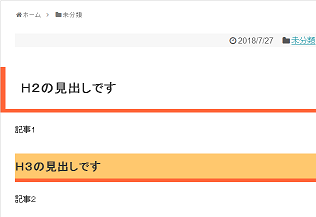
線をL字型に、背景に色付け

<WordPress 見出しの変更2>
“style.css” に追加した部分は、黄色いアンダーマーカーです
.article h2 {
border-left: 10px solid #FF6437;
border-bottom:7px solid #FF6437;
margin: 40px -29px 20px;
padding:25px 30px;
font-size:26px;
}
.article h3{
font-size:23px;
border-bottom:7px solid #FF6437;
background-color: #FFC86E;
padding:10px 0;
}
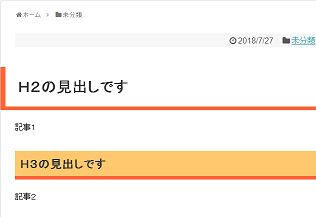
文字の大きさと マージン幅を調整
ちょっと微調整してみます

<WordPress 見出しの変更3>
“style.css” の変更部分は、黄色いアンダーマーカーです
.article h2 {
border-left: 10px solid #FF6437;
margin: 40px -29px 20px;
padding:20px 25px;
font-size:30px;
}
.article h3{
font-size:23px;
border-bottom:7px solid #FF6437;
background-color: #FFC86E;
padding:10px 10px;
}
最終的には、h3が目立ってしまうイマイチなデザインでしたけど、
みなさんは がんばって下さい
コメント